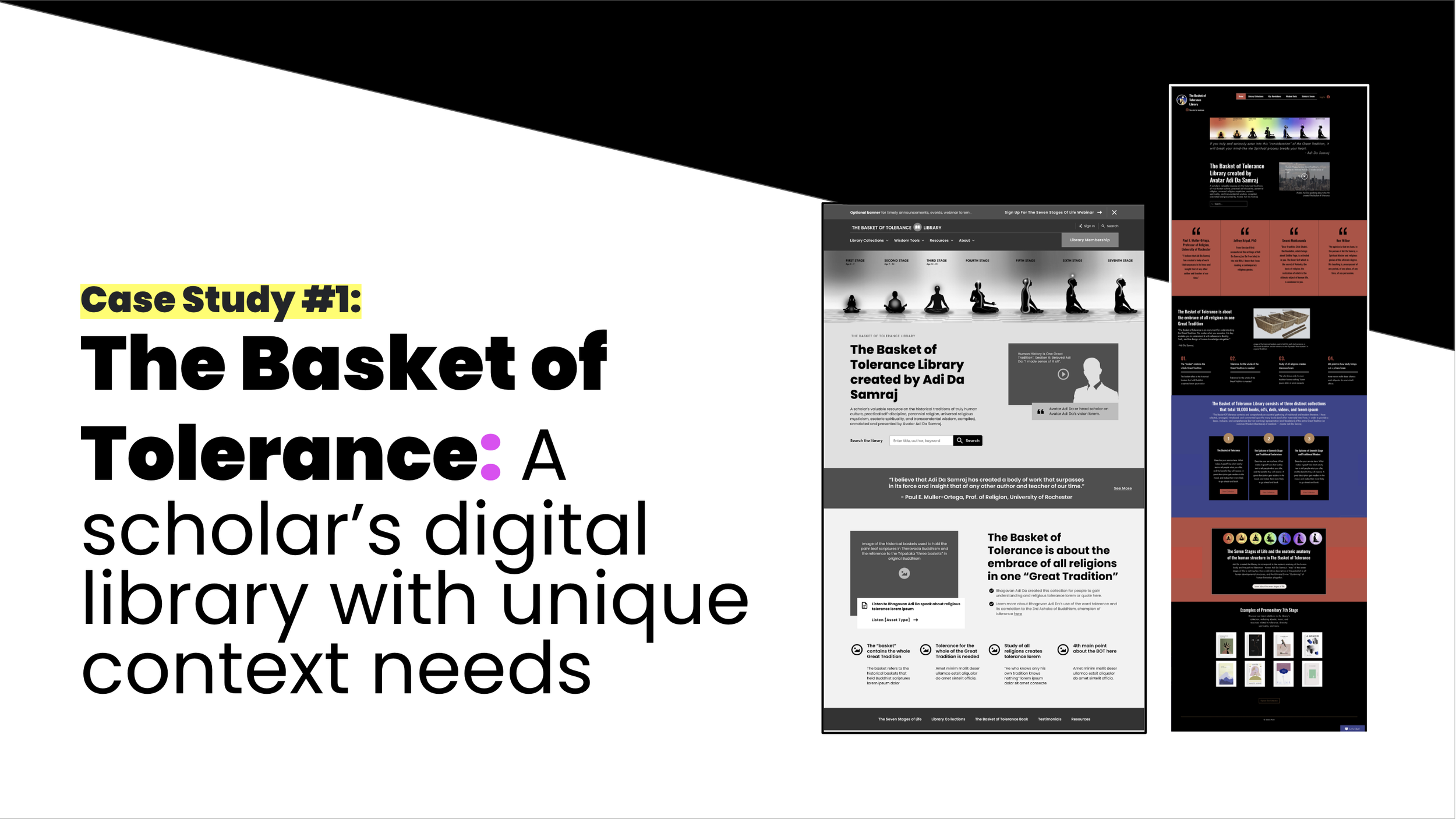
A scholar’s digital library with unique context requirements
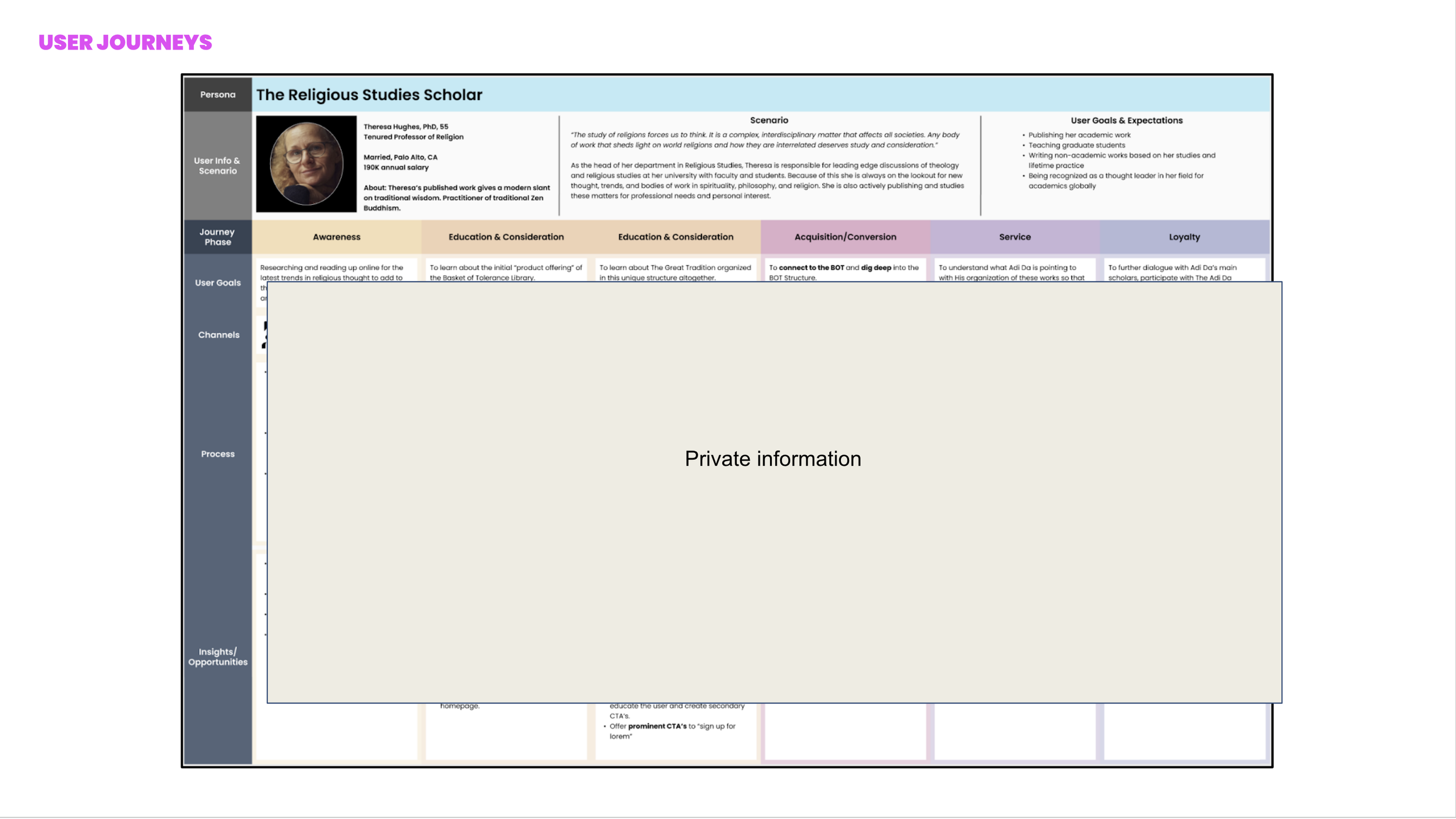
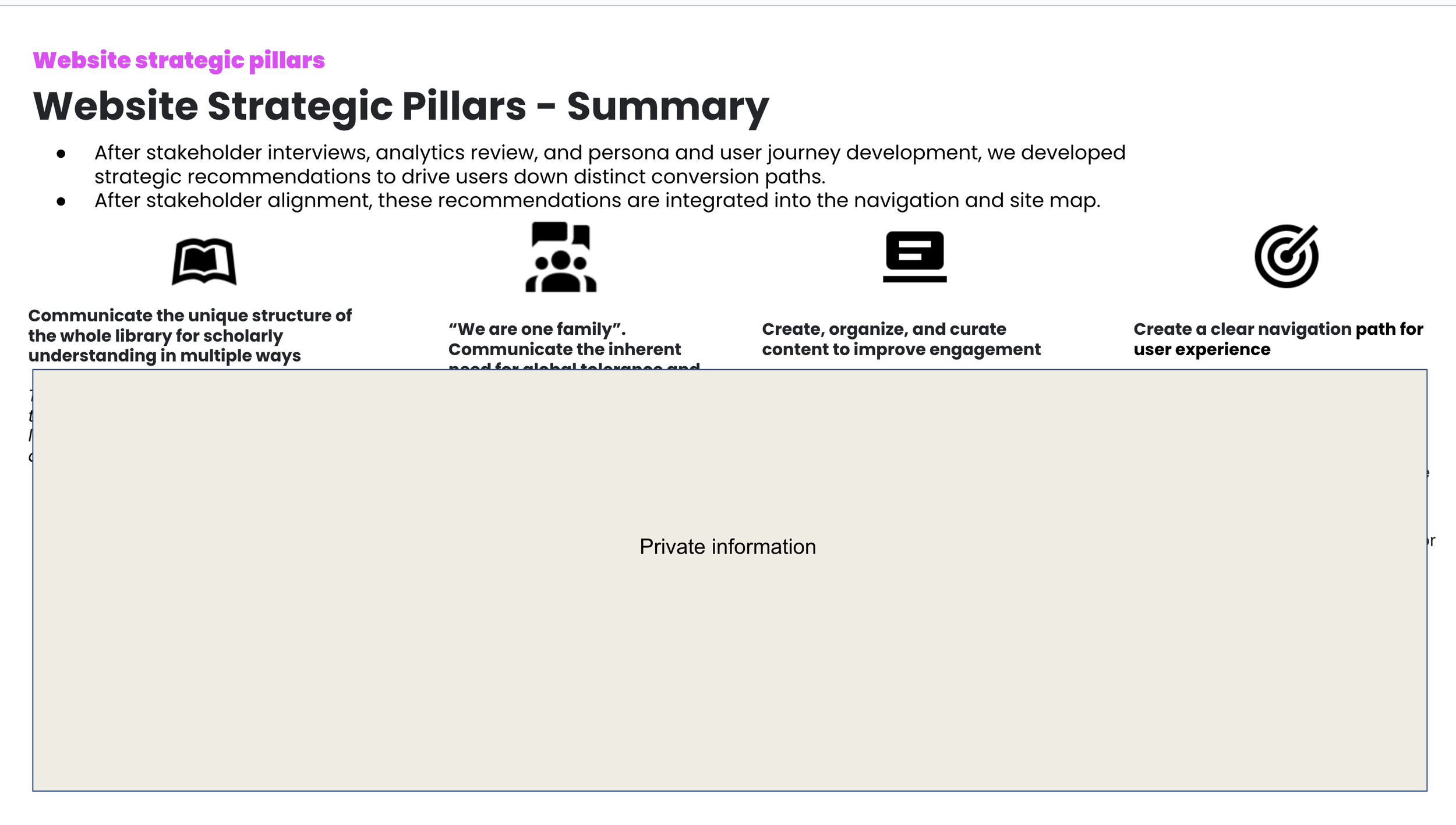
*Due to privacy, the wireframe prototype you can view is a stripped down version
The Design Process
The Challenge:
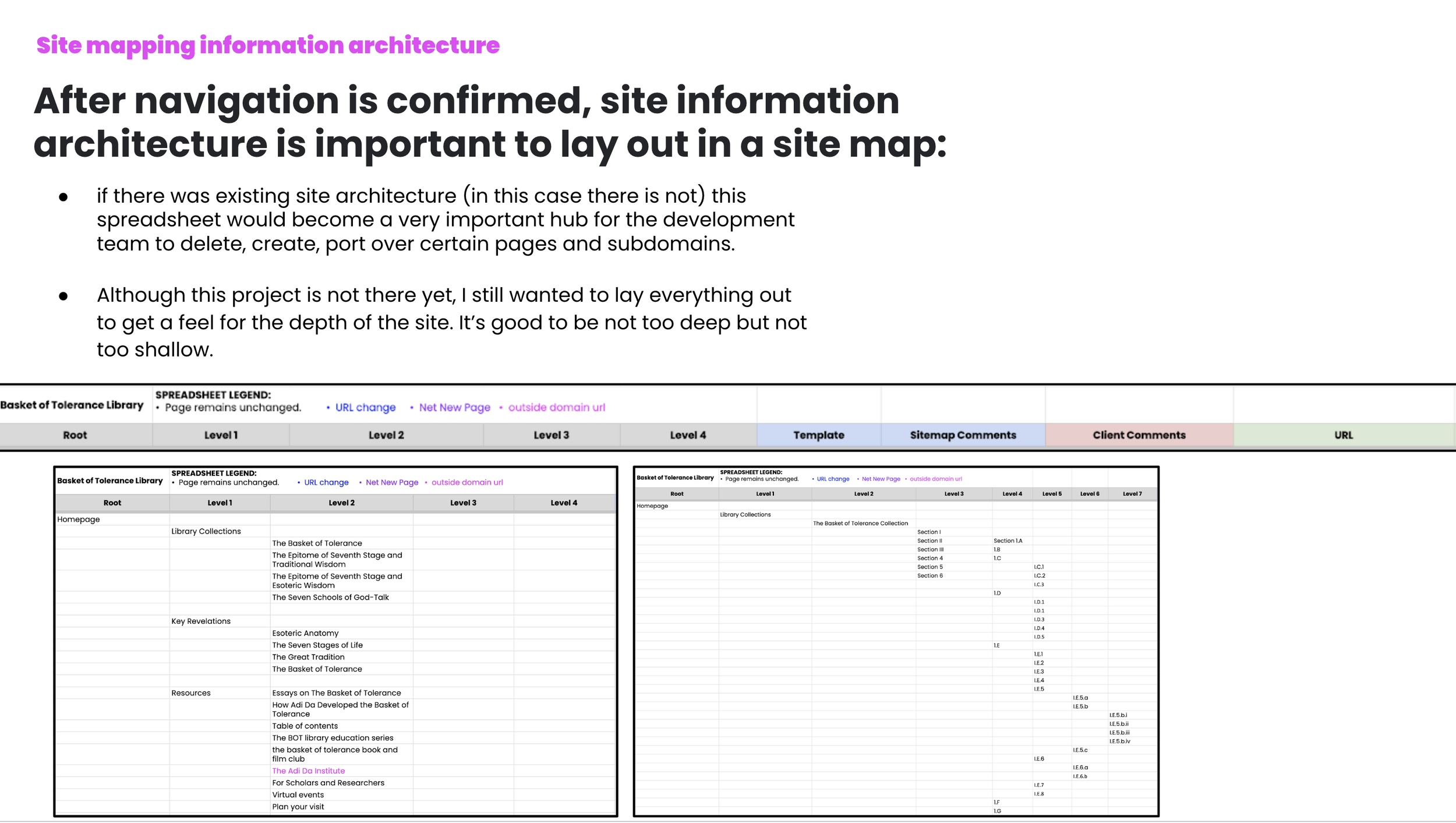
It was imperative to show that this type of library is organized book by book into certain sections with multiple scholarly commentaries through the library collections.
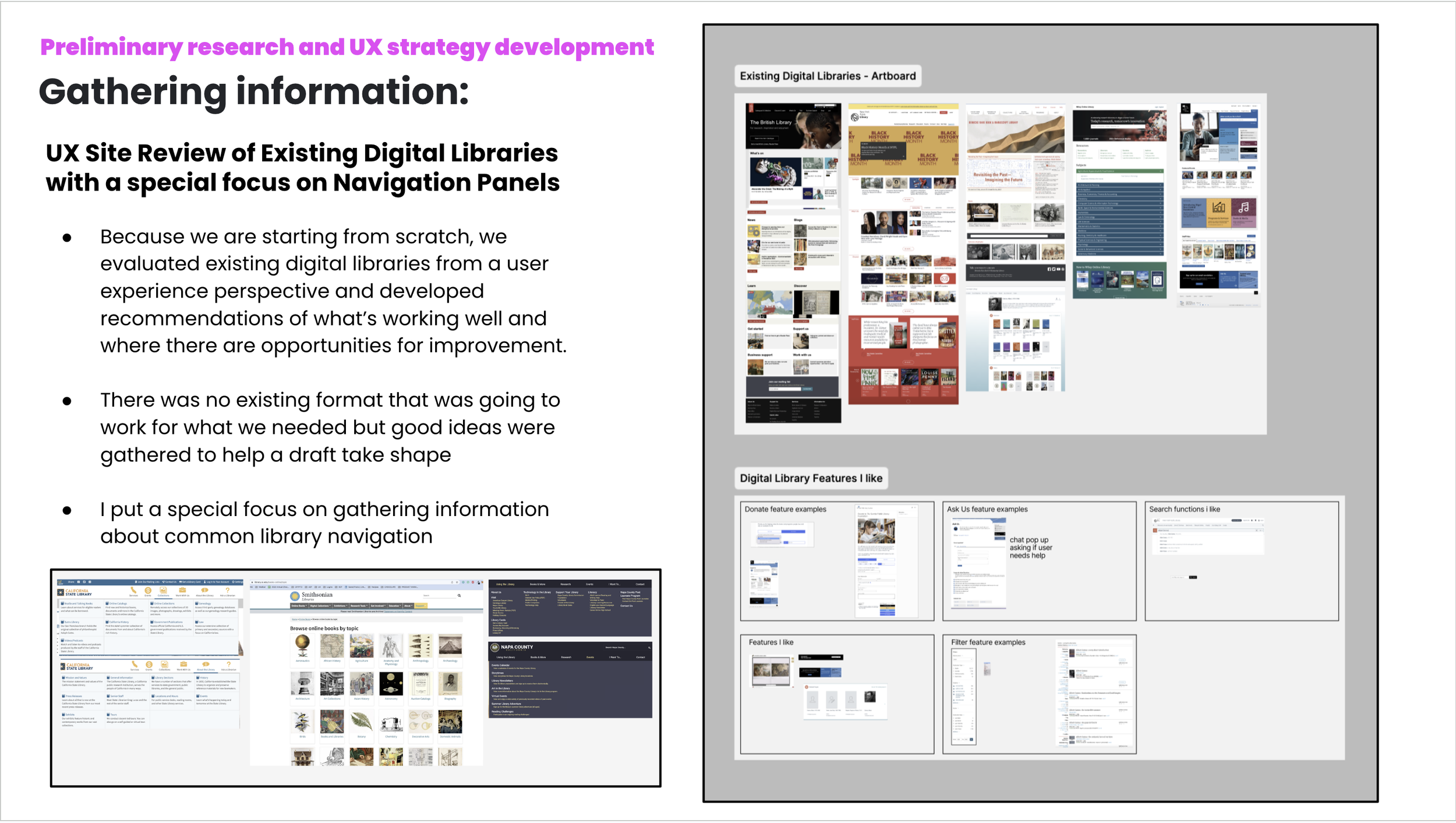
Existing digital libraries did not provide the needed UI
Multiple stakeholders and cross-channel teams had differing ideas.
The Work:
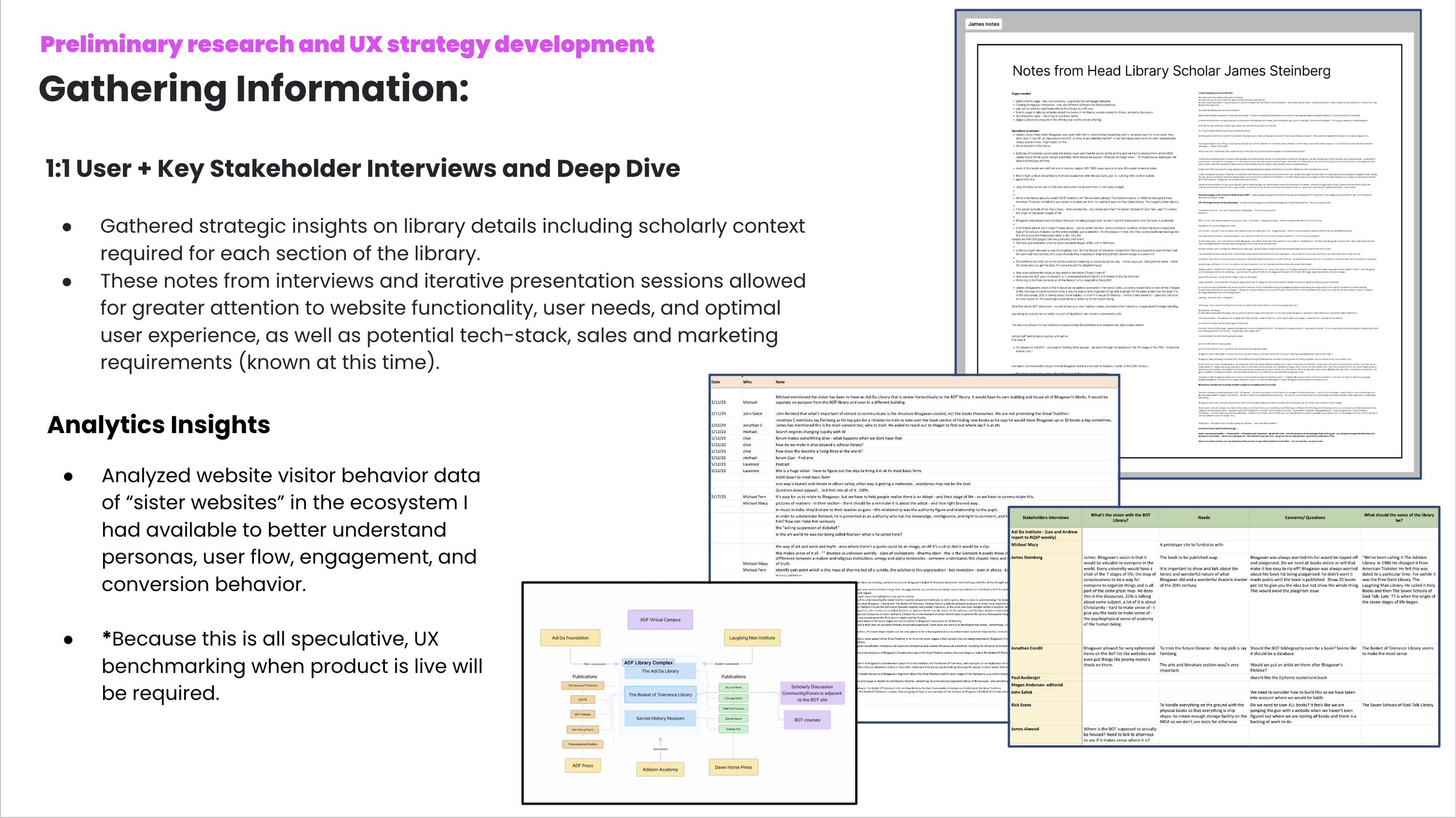
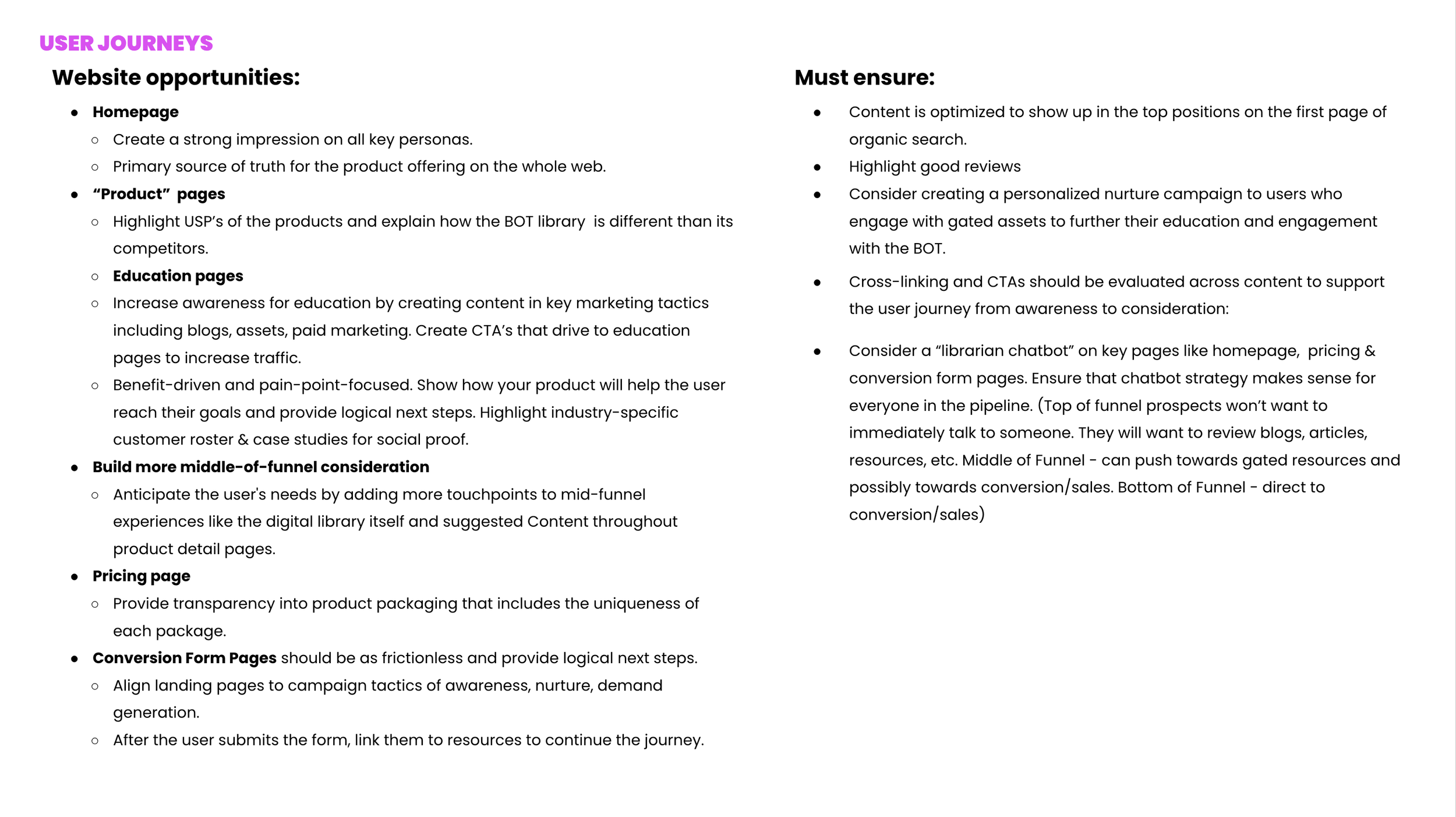
Market research, personas, and user journeys to make sure I was approaching this project with the user in mind.
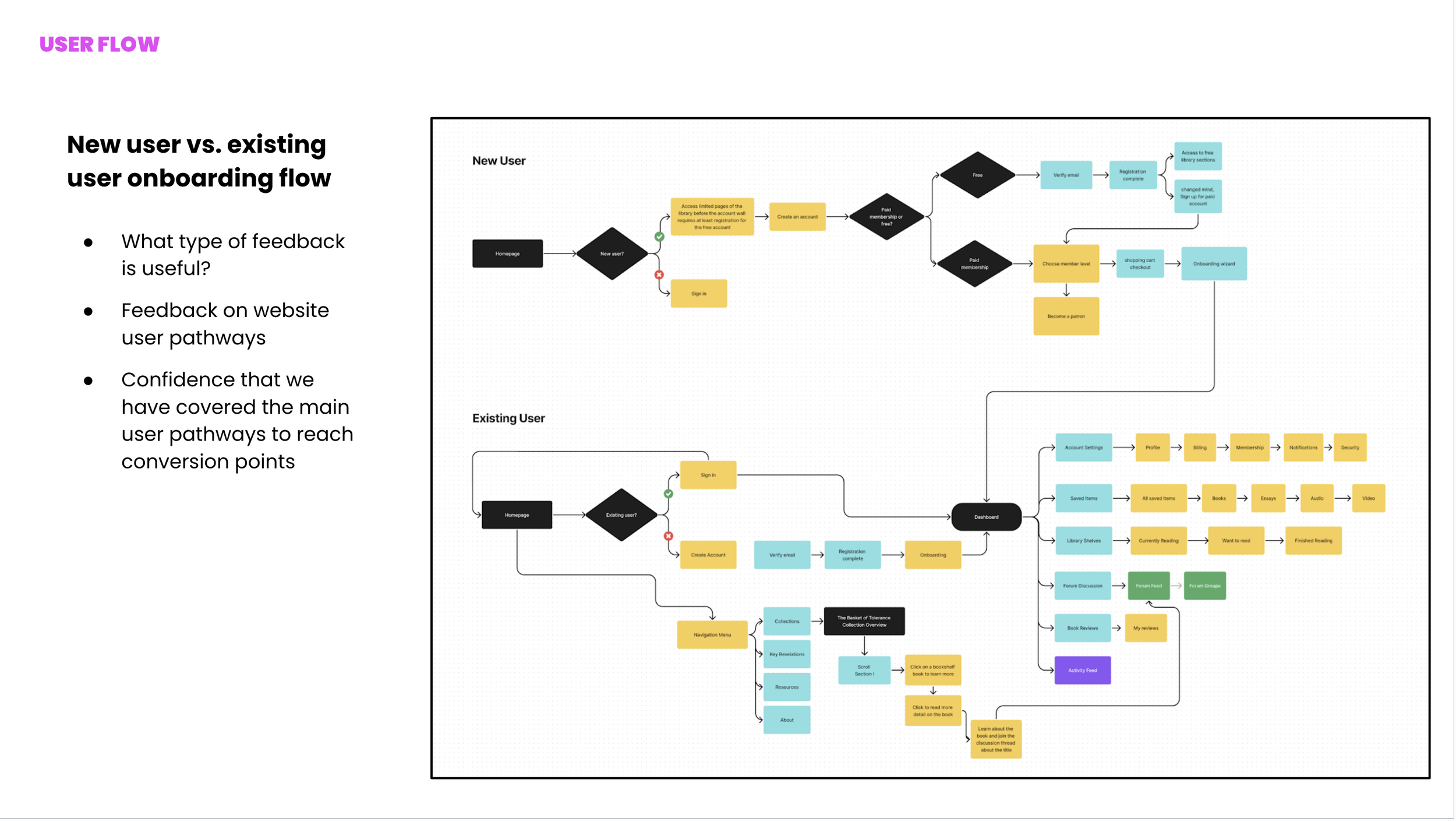
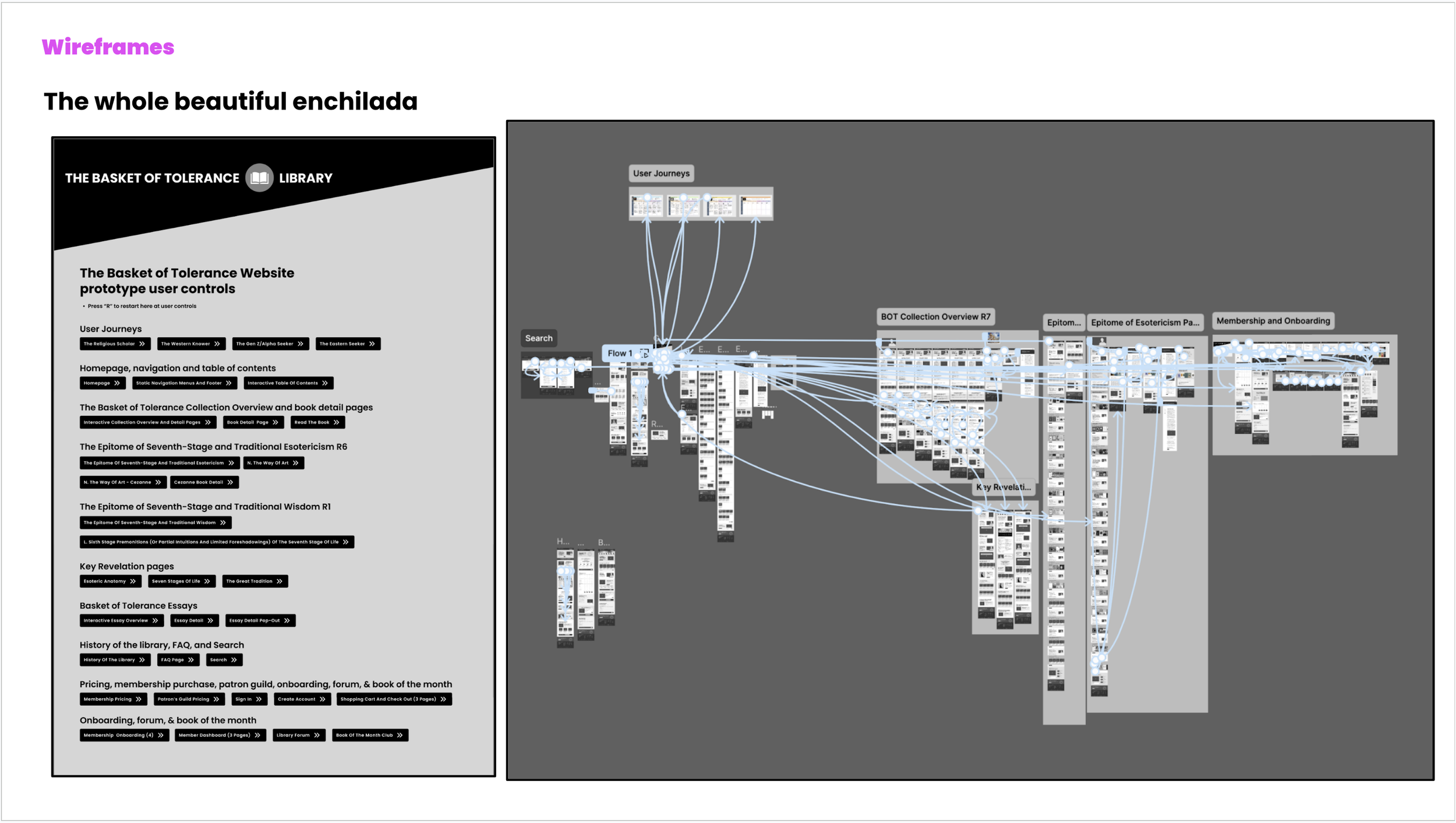
Building out user flows and key pages for functionality, and working with a core team to refine the interaction design to meet the unique context, search, and filter requirements.
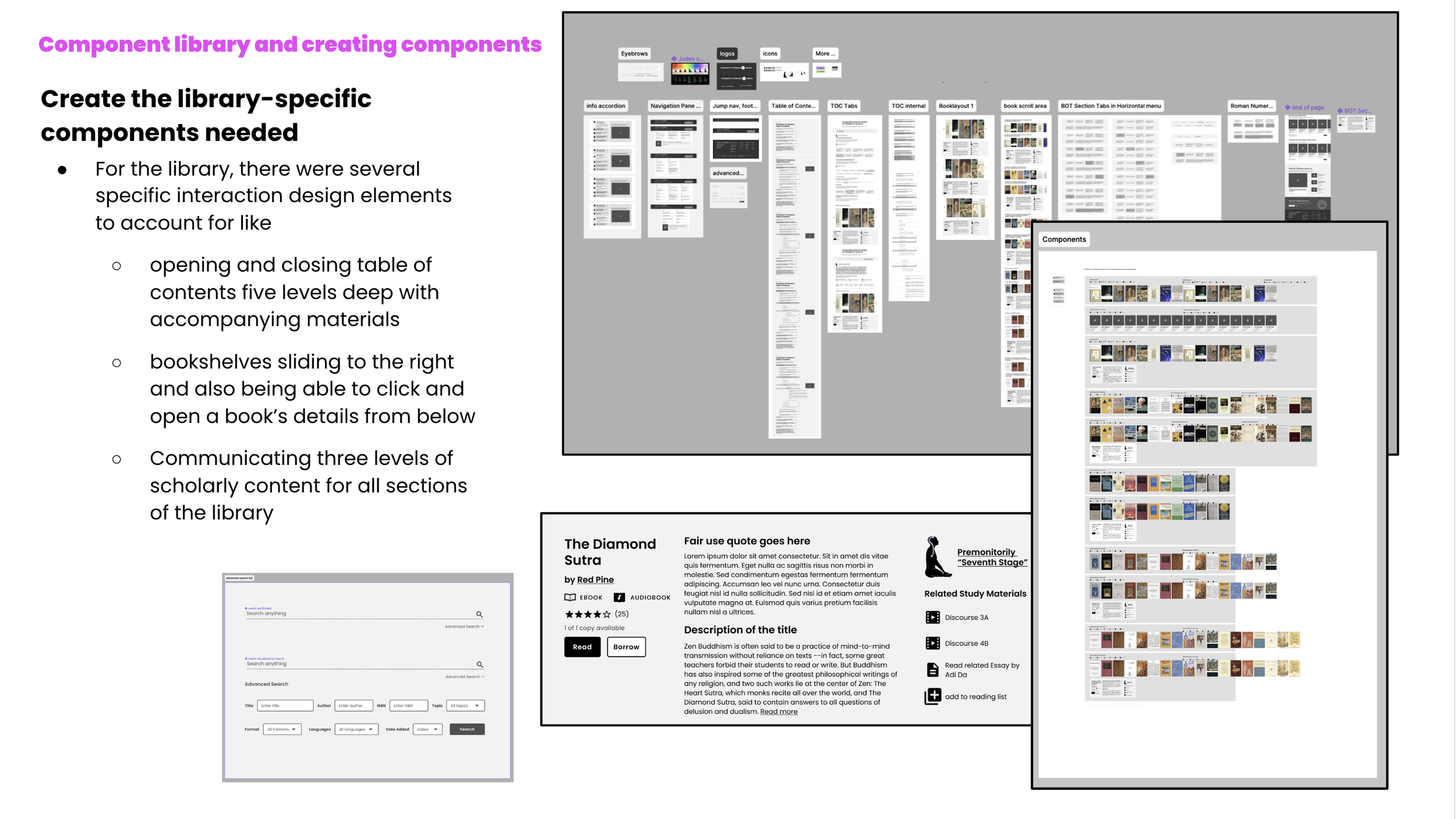
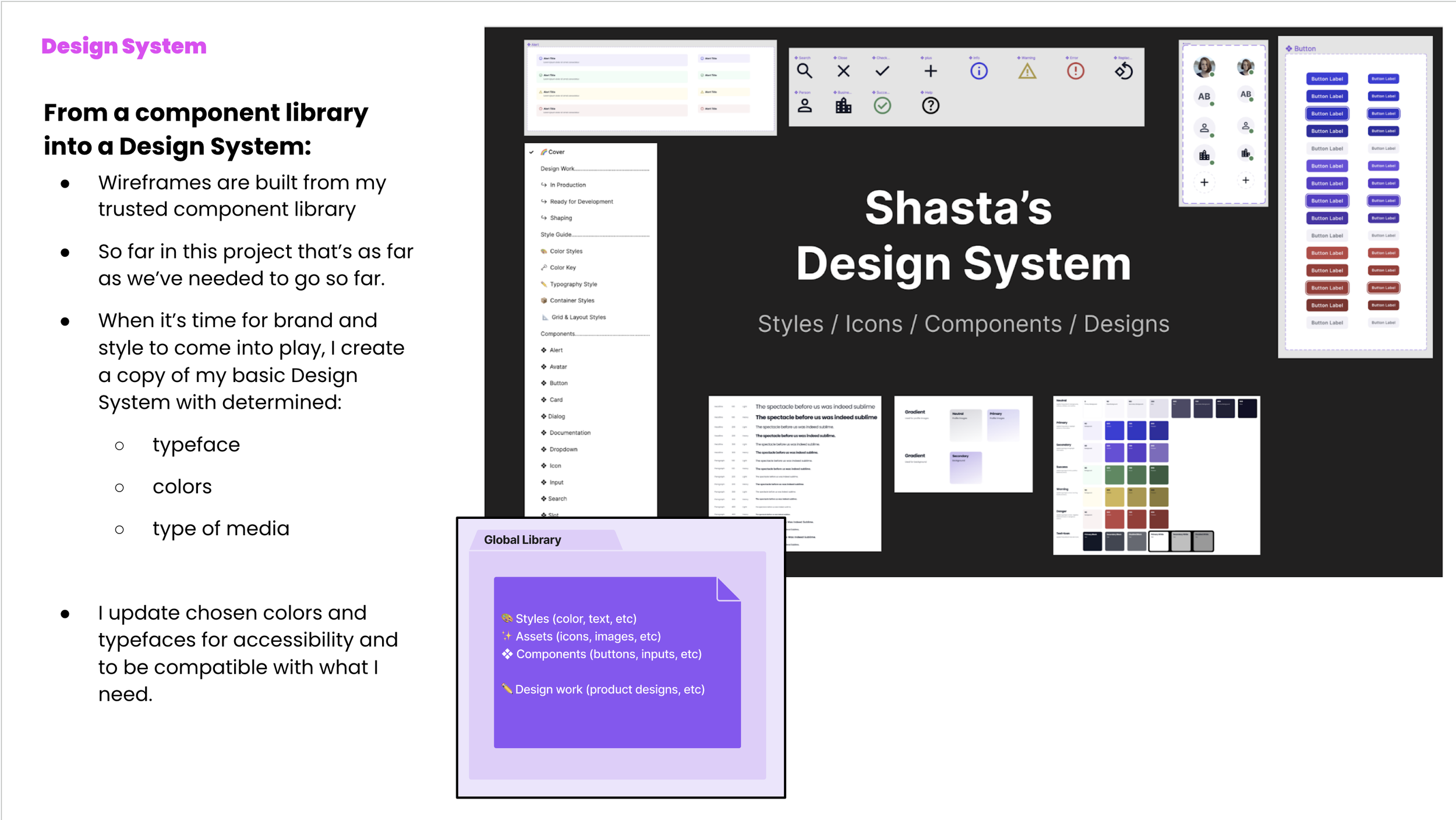
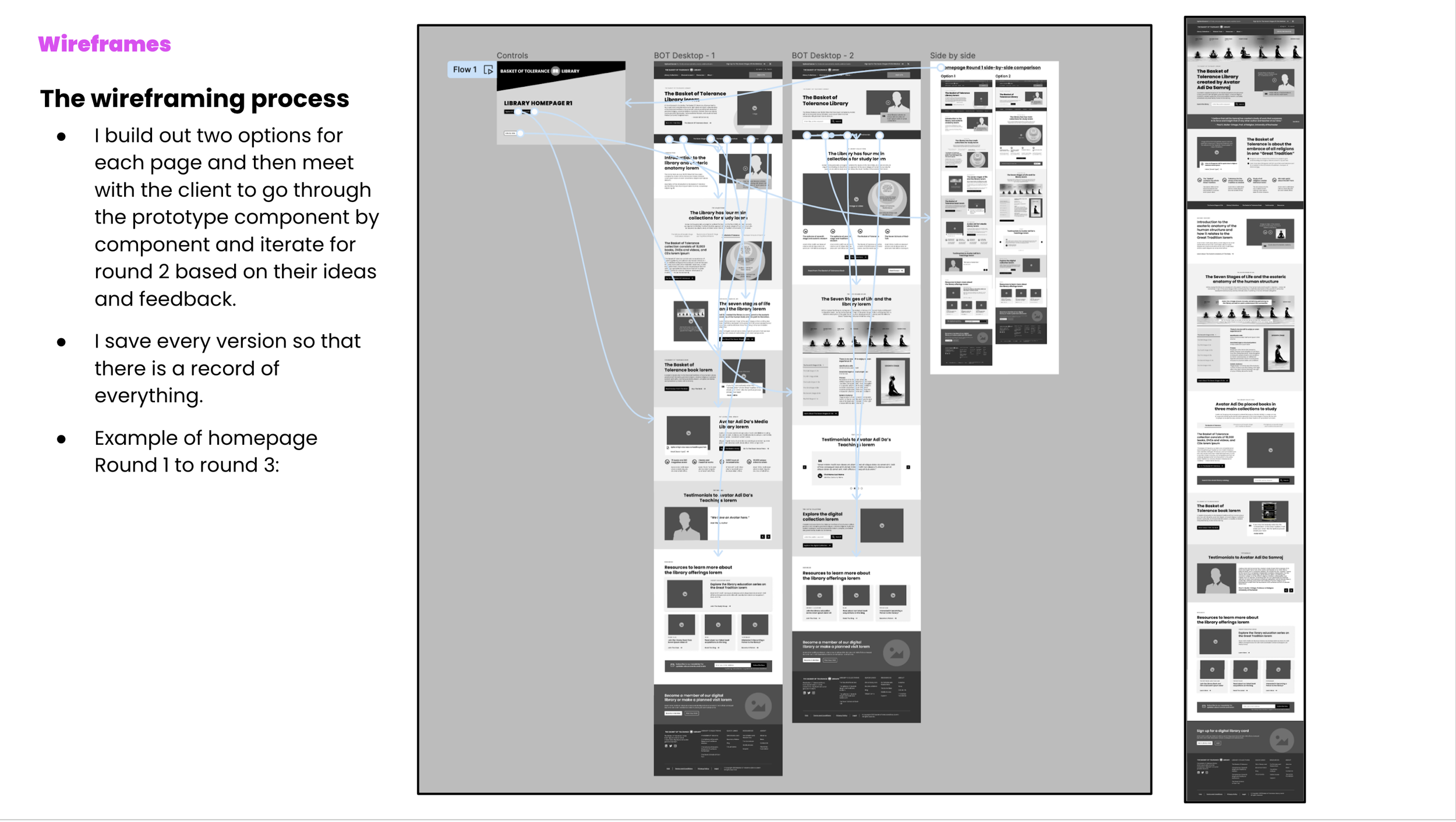
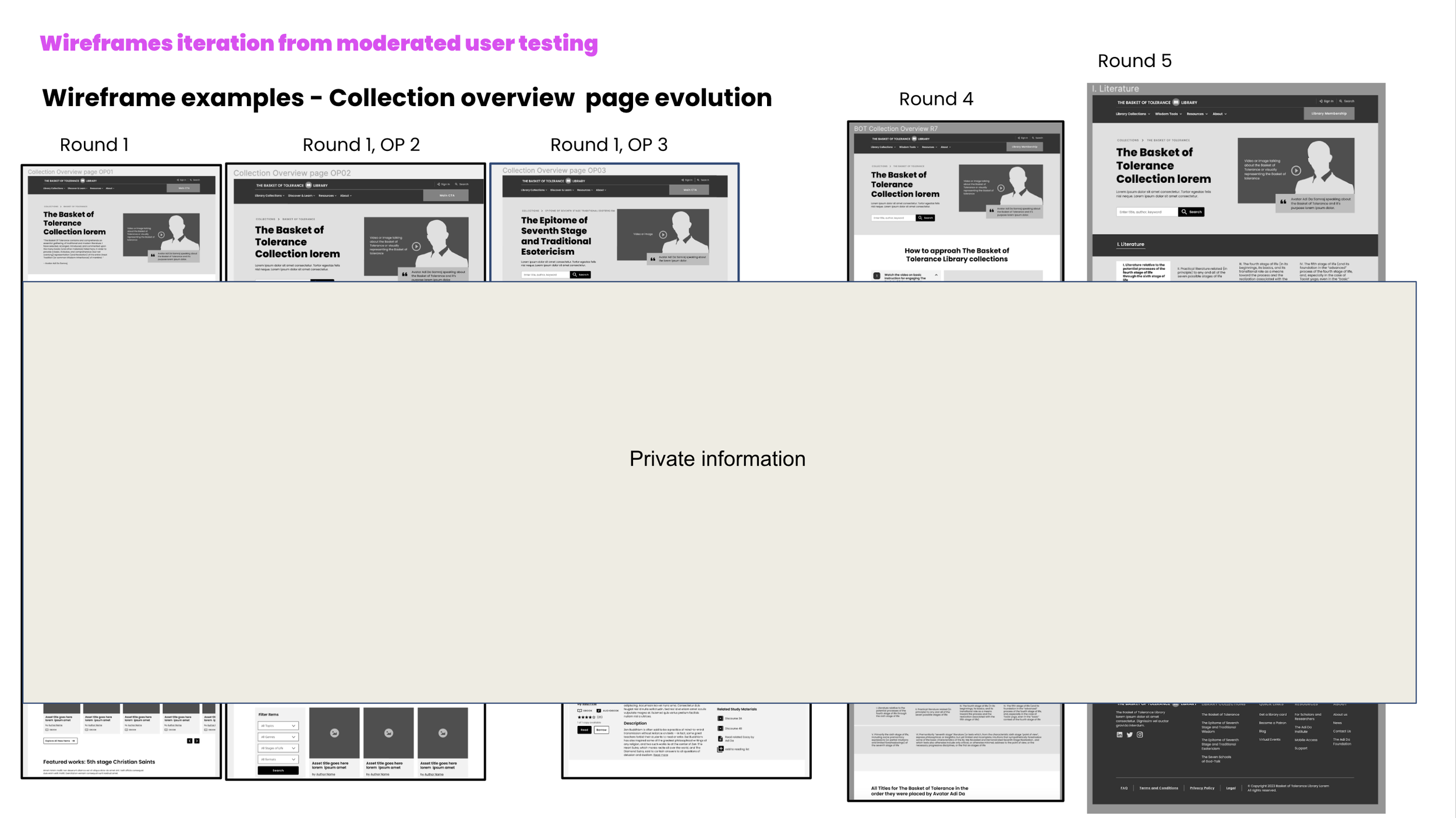
Building out tight mid/high fidelity wireframes in Figma to show stakeholders the vision.
The Outcome:
Success. Stakeholders were excited by the wireframes that featured many unique interactive components to showcase the specialty of this scholar’s library.
The project is green-lit for the next round of funding.
Being flexible with iterations of complicated components and helpful scholarly input led to the prototype's success.
View Full Case Study Here: