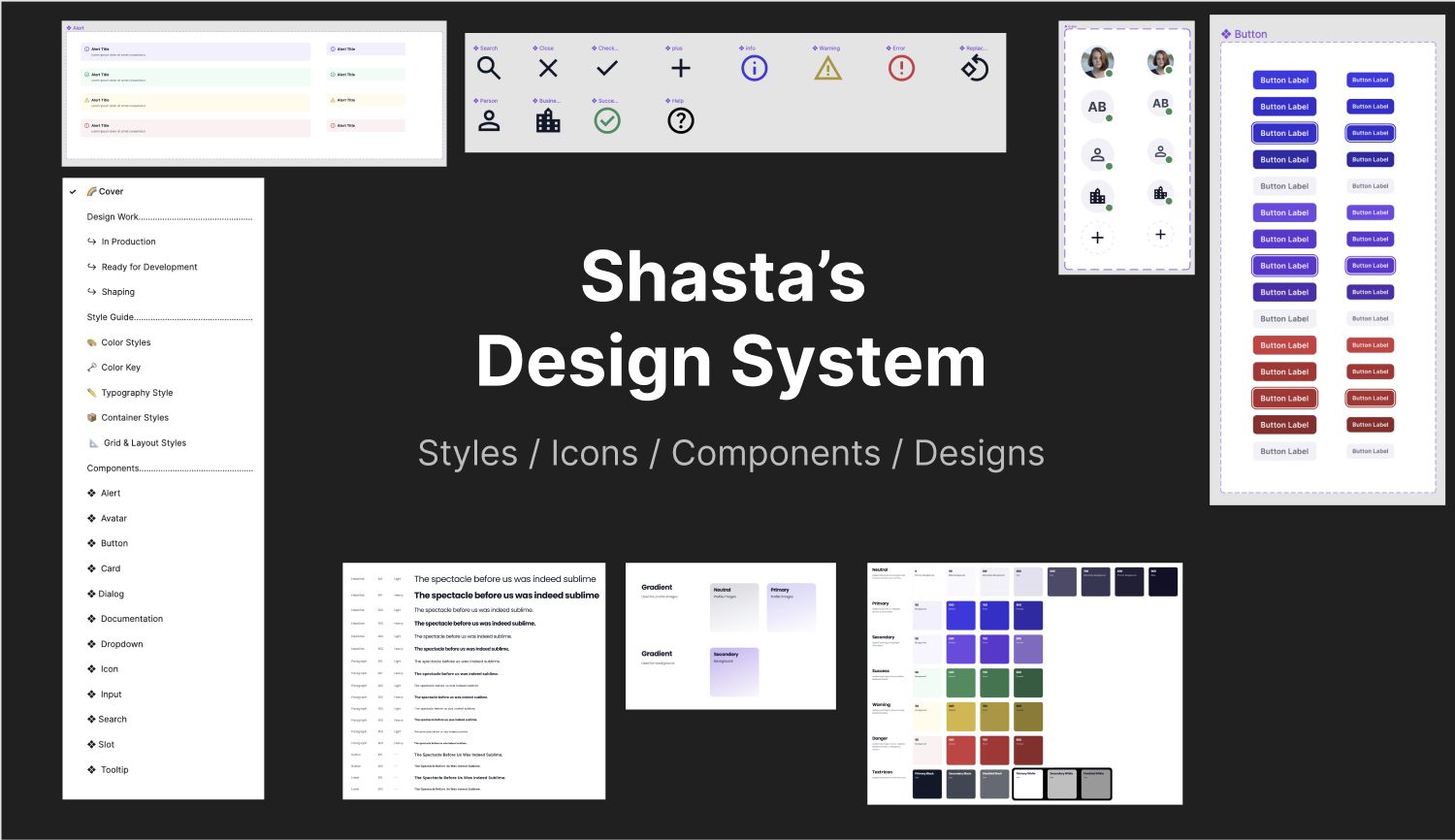
I created a dynamic design system in Figma that can be used as the basis for any new project and grow as needed.
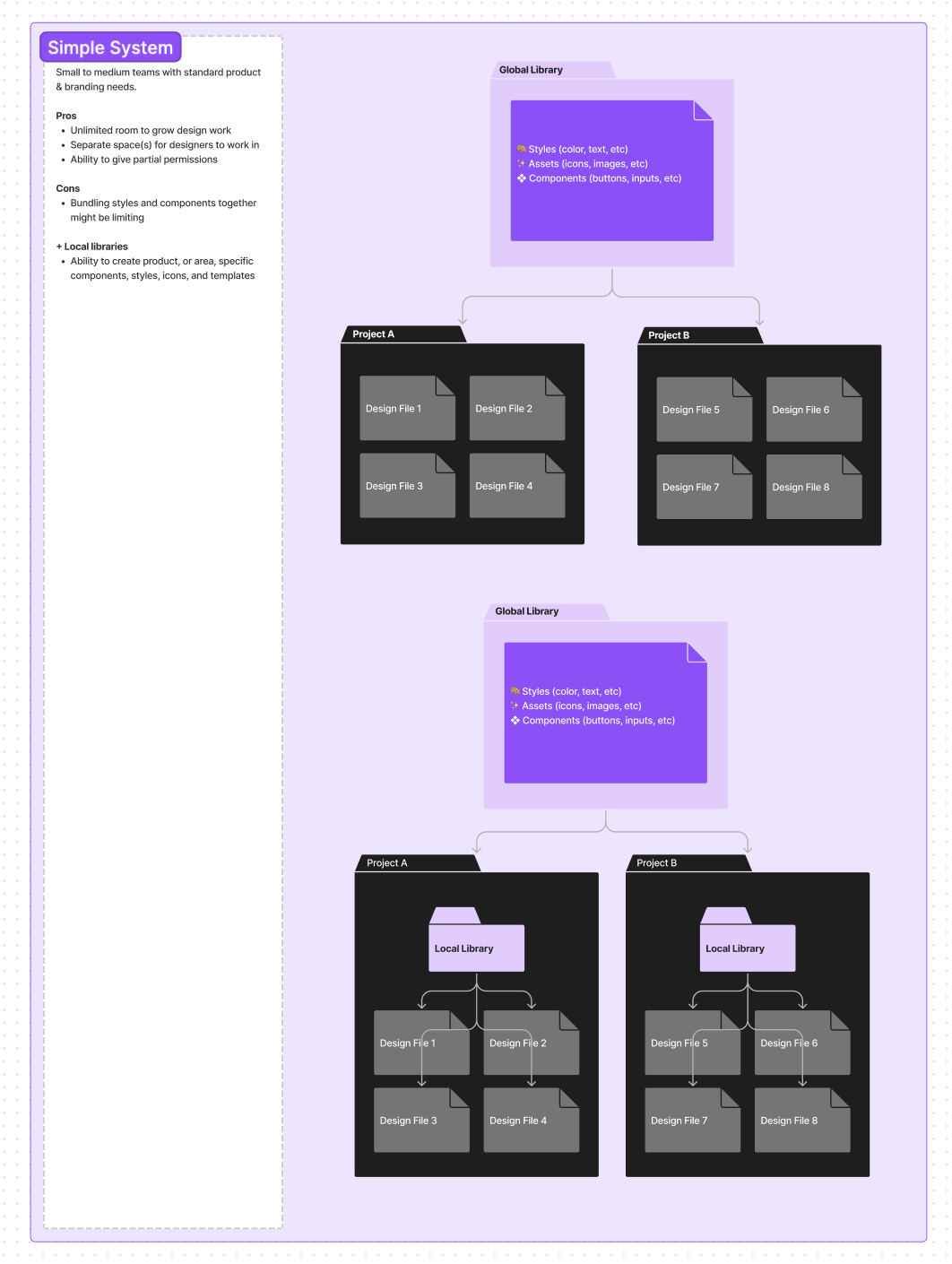
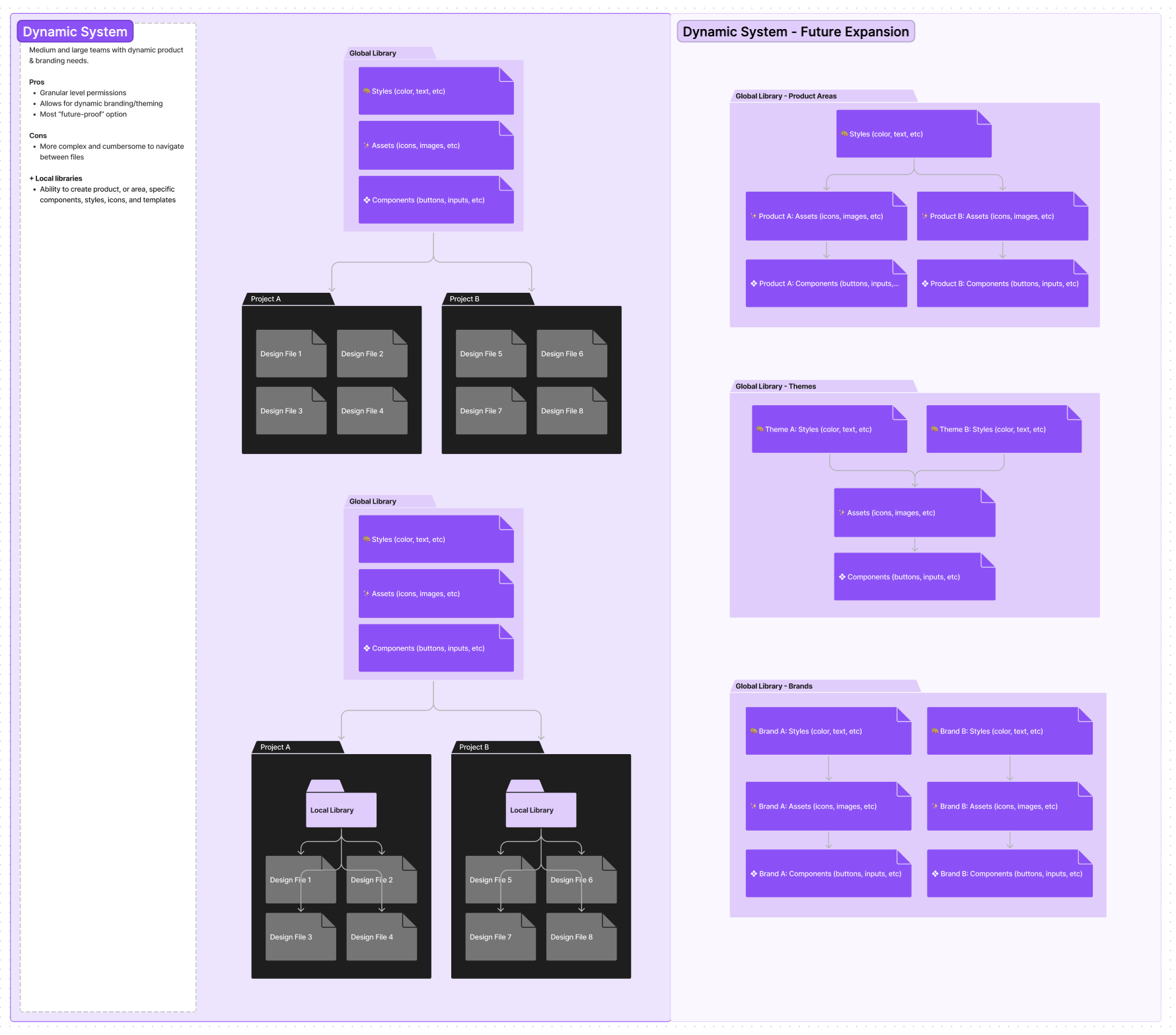
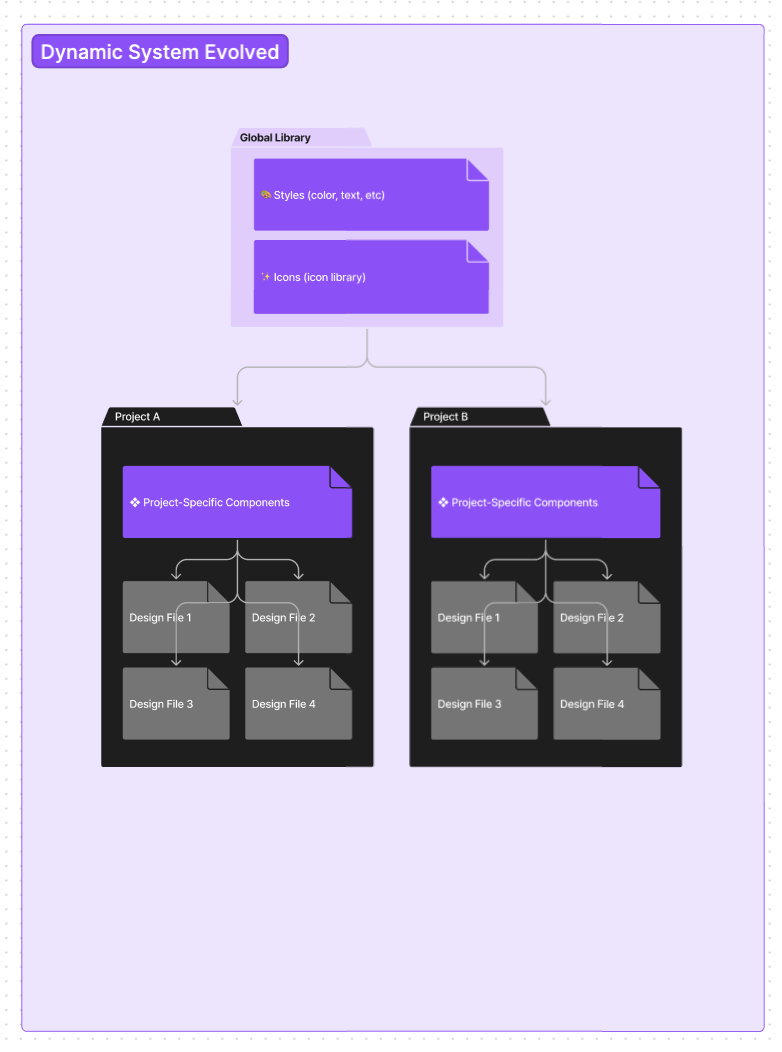
The file structure of the design system is the first consideration.
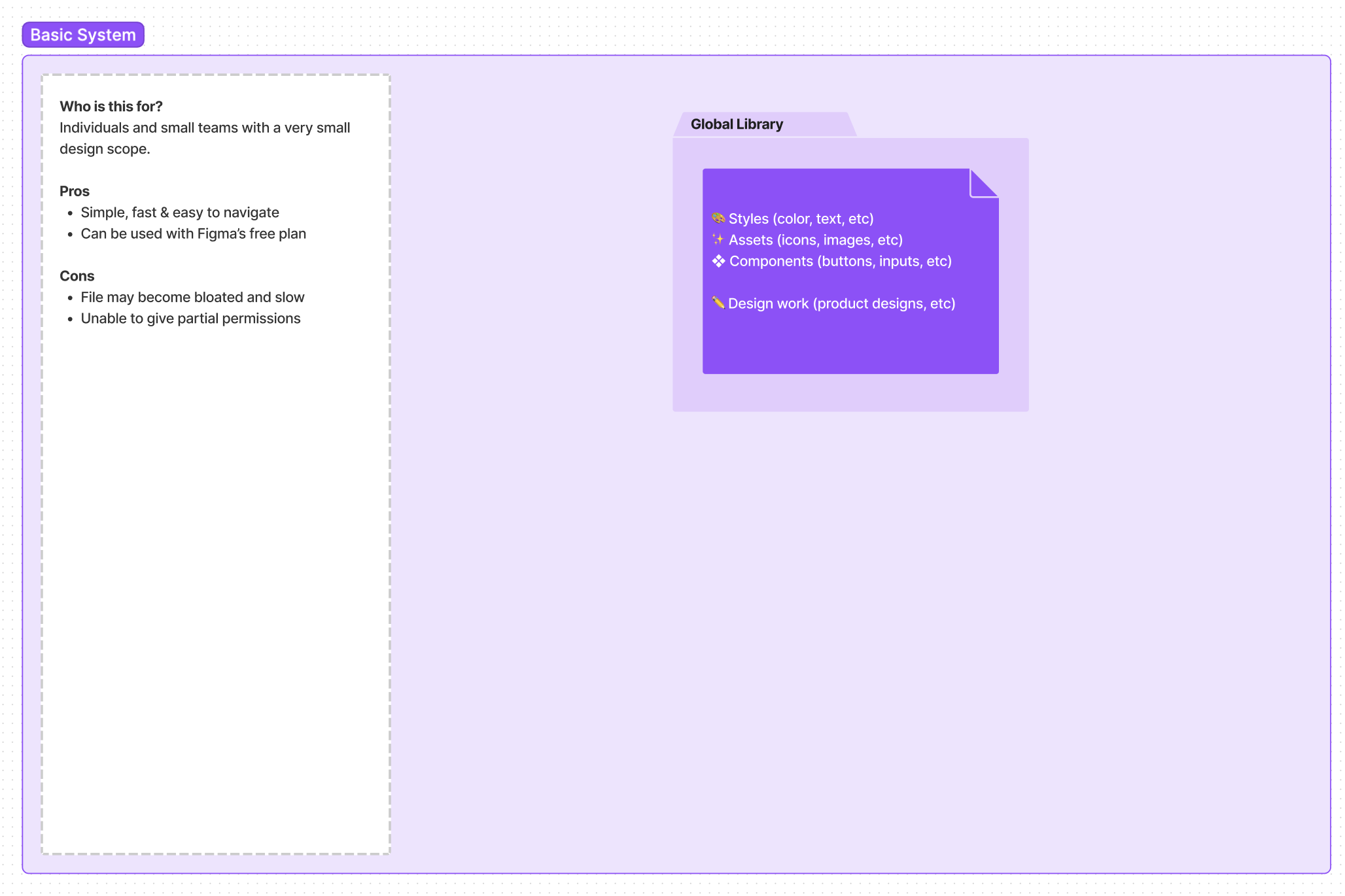
I ended up creating the most basic design system because my current project was only one client with about 10 web pages.
This entailed using a basic component library with a few unique components created for a few pages.
The other design system file structures had an emphasis on being dynamic and were considered and saved for future reference.